Now available
Hello as you saw, she is out. Good game

0
100%
Comentarios
11
Vous n'en avez pas marre de toujours demander la même chose ?
Si elle est sortie vous regardez si l'icône est coché ou non....
0
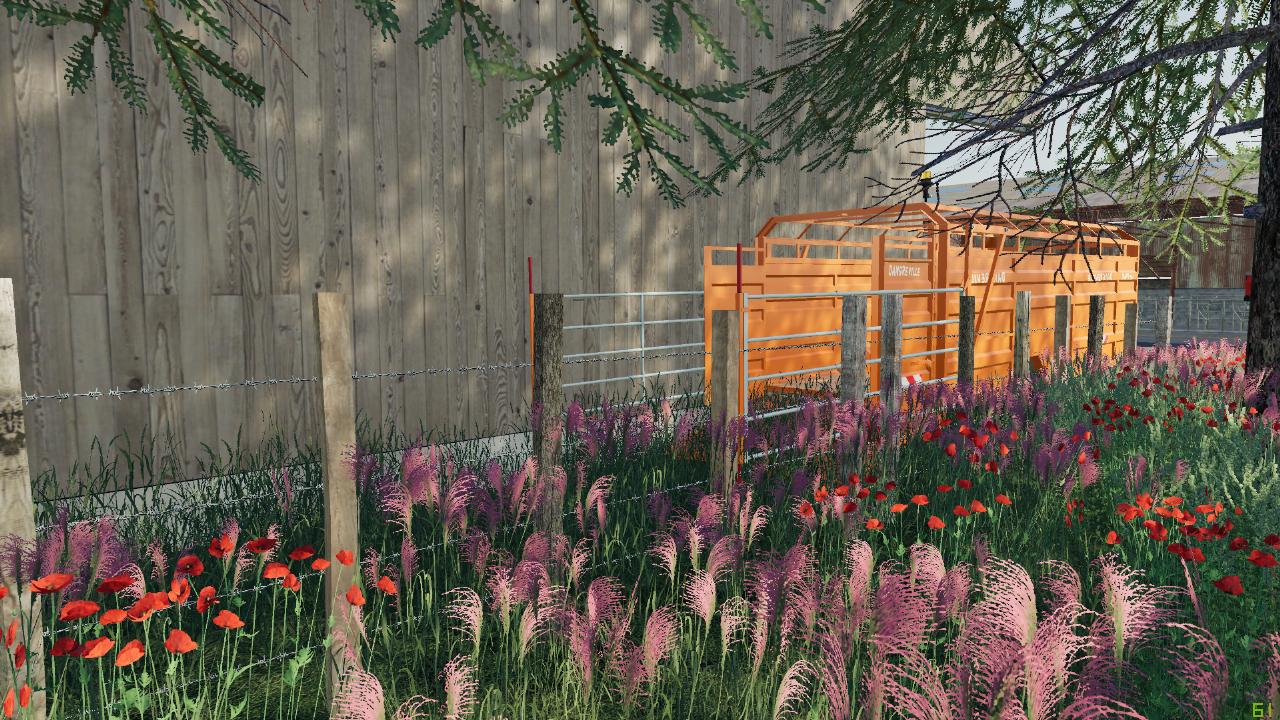
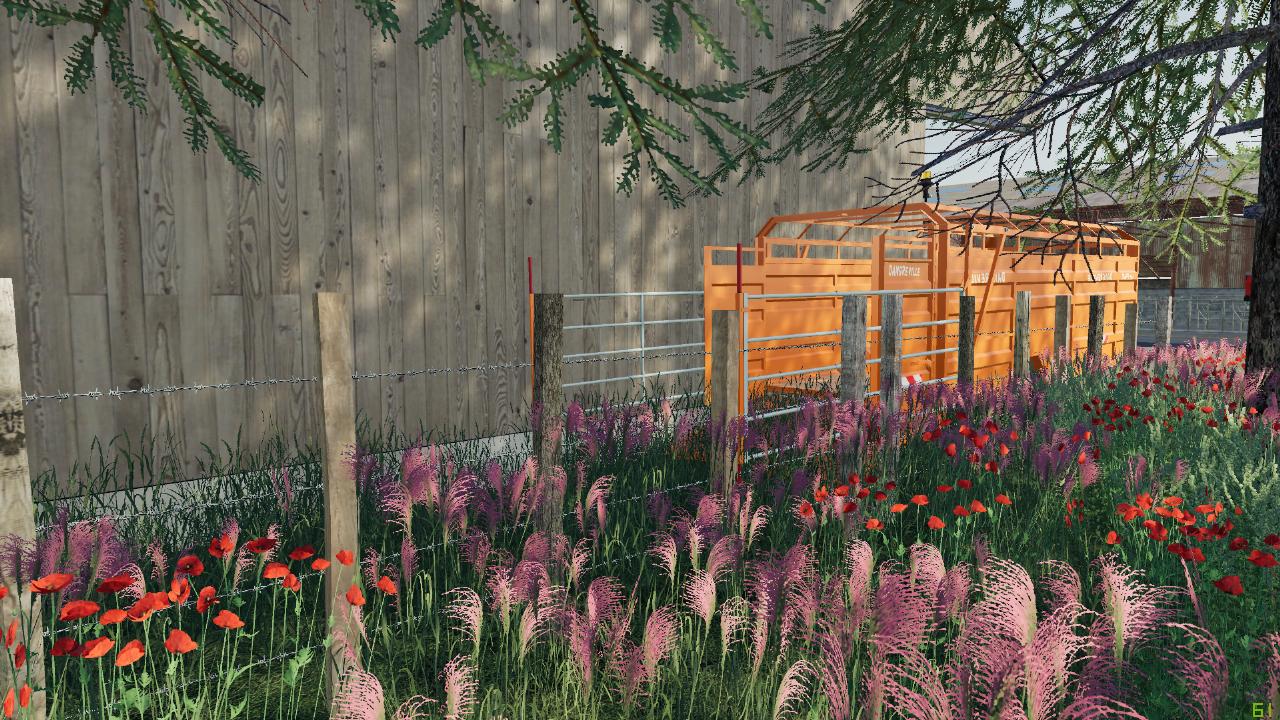
Dangreville B10 (Retexture)
Hello everyone, here is a cattle dangreville, which is the retexture of the Masson de Hgmoddel, it will have options
Choice of gyro:
- Basic Gyro
- Former Gyro
-Gyro led
Choice of Tires
Choice of colors



0
80%
Comentarios
19


 Remolques de animales
Remolques de animales