Este trabajo en progreso ha sido archivado. Esto puede deberse a un largo período de inactividad o a una decisión del autor. No podemos saber si se volverá a actualizar más adelante o no.
Primera prueba dentro del juego, todavía faltan algunos bits, pero se ve bien y funciona como debería.

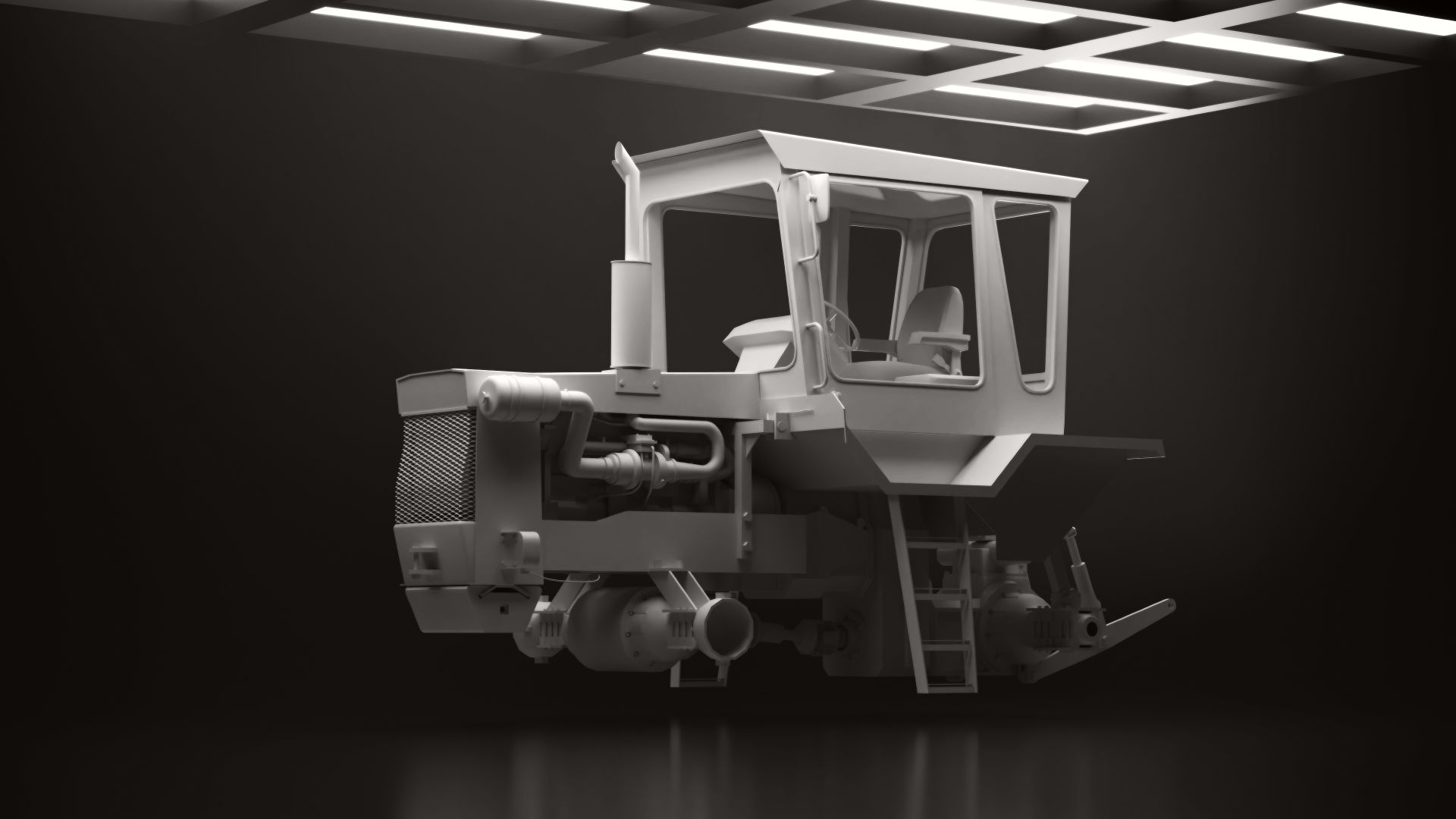
Primer renderizado del modelo, a punto de prepararse para texturizar