Debut de la creation
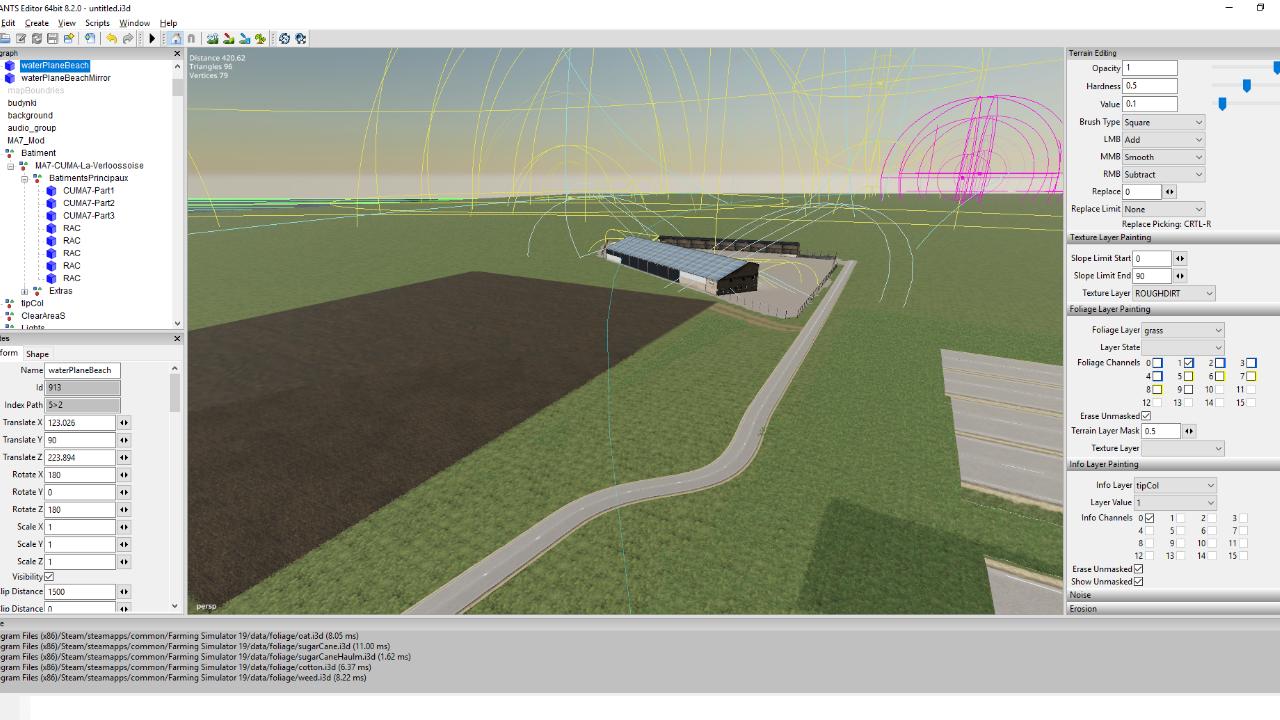
je vien de poser la cuma et de creer un champ.

0
5%
Commentaires
9
Salut, très belle map. Étant nouveau sur FS19, quelle application utilises-tu pour créer des mods. Merci d'avance. Shadow_Gaming.
0


 Maps européennes
Maps européennes