Questo work-in-progress è stato archiviato. Ciò può essere dovuto ad un lungo periodo di inattività o ad una decisione dell'autore. Non possiamo sapere se verrà aggiornato nuovamente in seguito o meno.
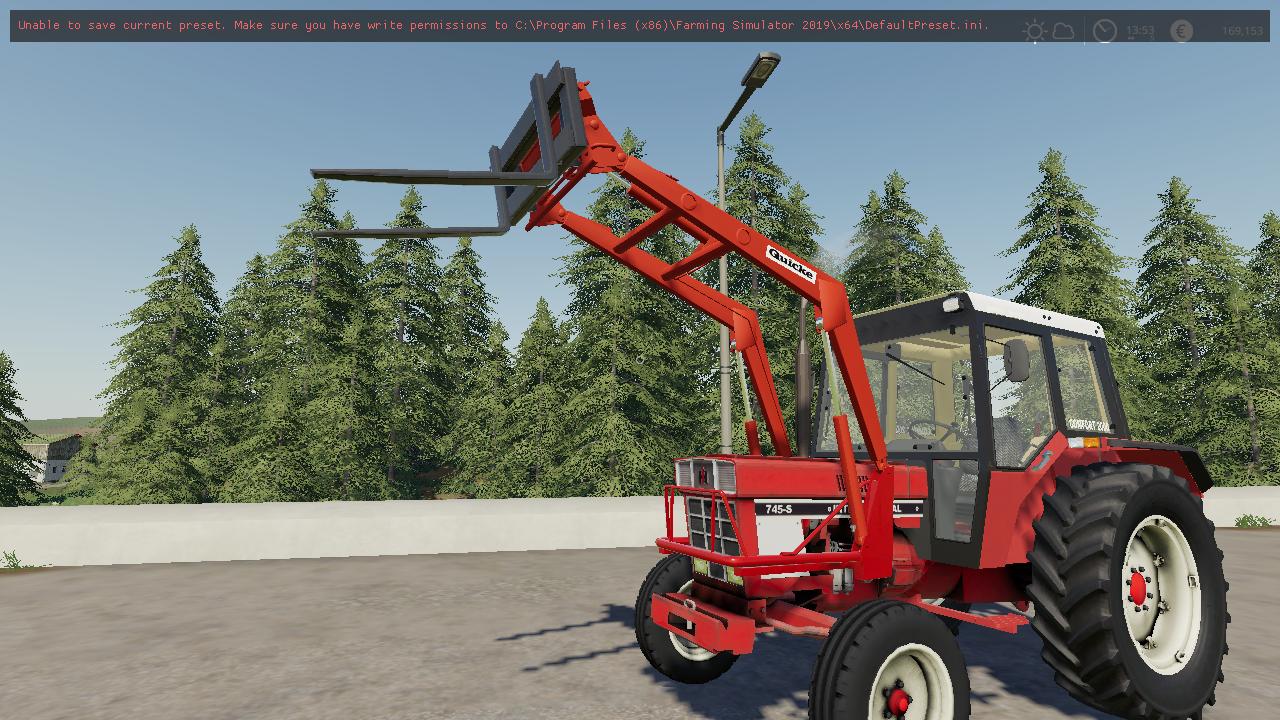
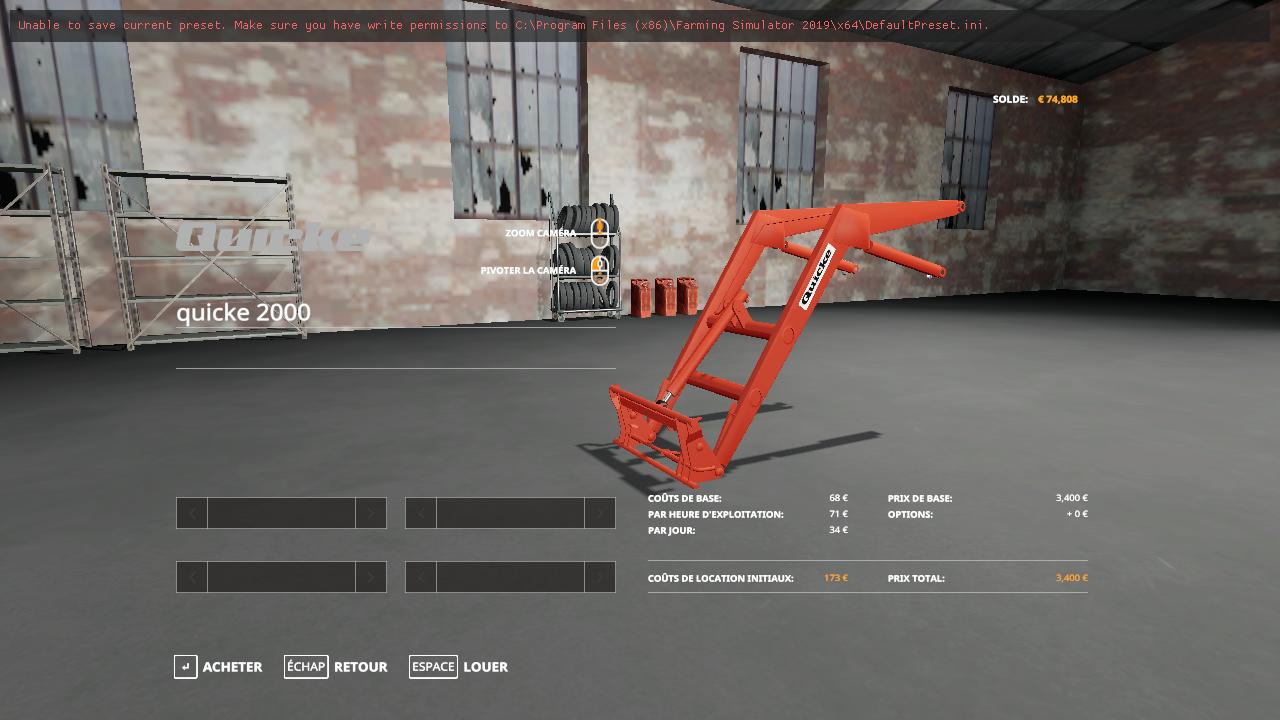
here is a quicke 3000 fork to put on a special fork frame
that I would put directly on the fork thank you to react if an idea comes to you