Questo work-in-progress è stato archiviato. Ciò può essere dovuto ad un lungo periodo di inattività o ad una decisione dell'autore. Non possiamo sapere se verrà aggiornato nuovamente in seguito o meno.
last phase of tests launched before the official release within a fortnight



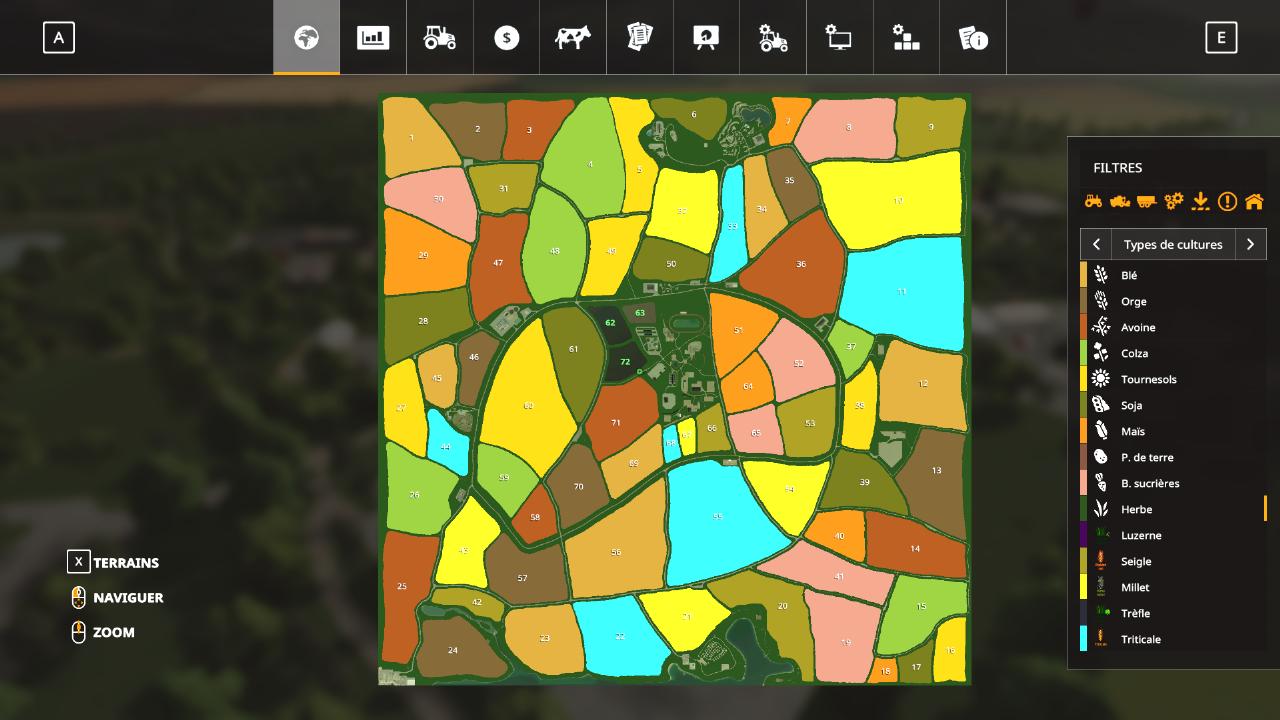
News of the map which has been in testing for a good week. Unfortunately, I am having problems with the animals which, for me and for a first map, greatly spoils the work done since April. The rest is therefore not very glorious. If however the problem is found, it will be published otherwise, it will remain in the hard drives!