Dit work-in-progress is gearchiveerd. Dit kan te wijten zijn aan een lange periode van inactiviteit of aan de beslissing van de auteur. We kunnen niet weten of het later opnieuw zal worden bijgewerkt of niet.
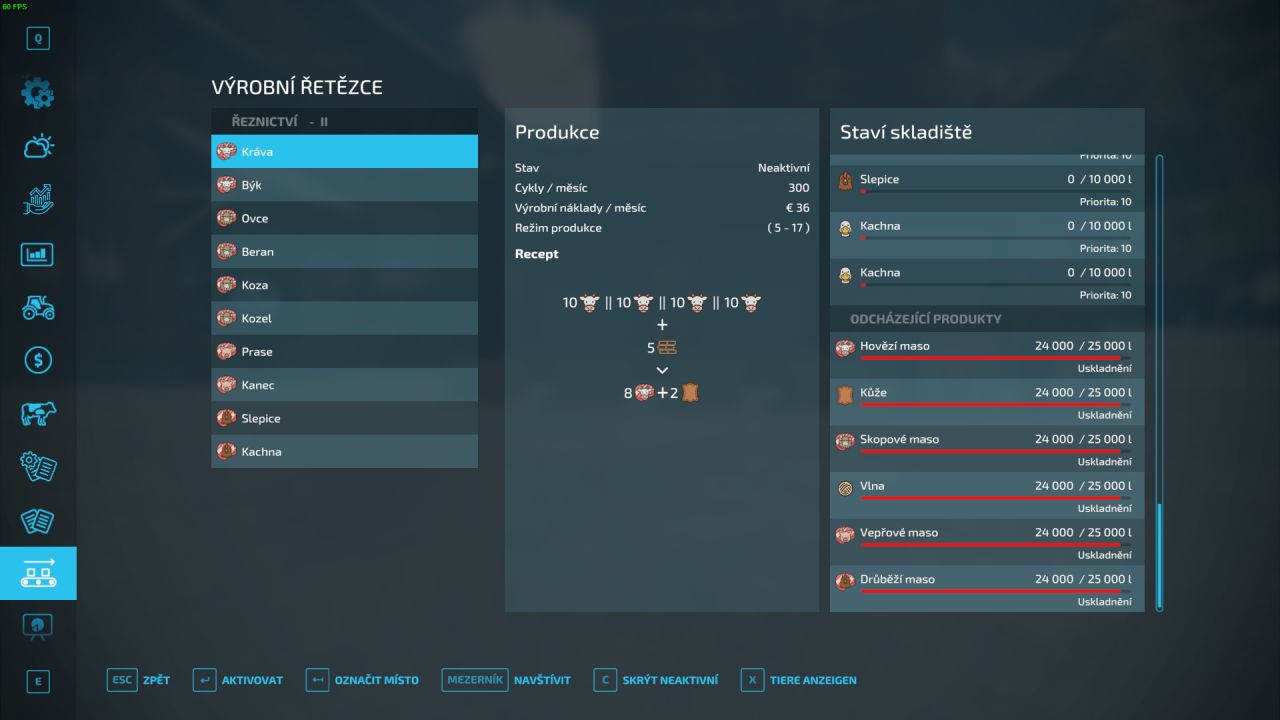
Butcher, working with Production Revamp, Enchanced Animal System and my Carpentry (I will release together with the butcher shop).
Images in Czech, translation is on the way.



From the photos it already looks like a beautiful mod, congratulations, I will download it immediately!