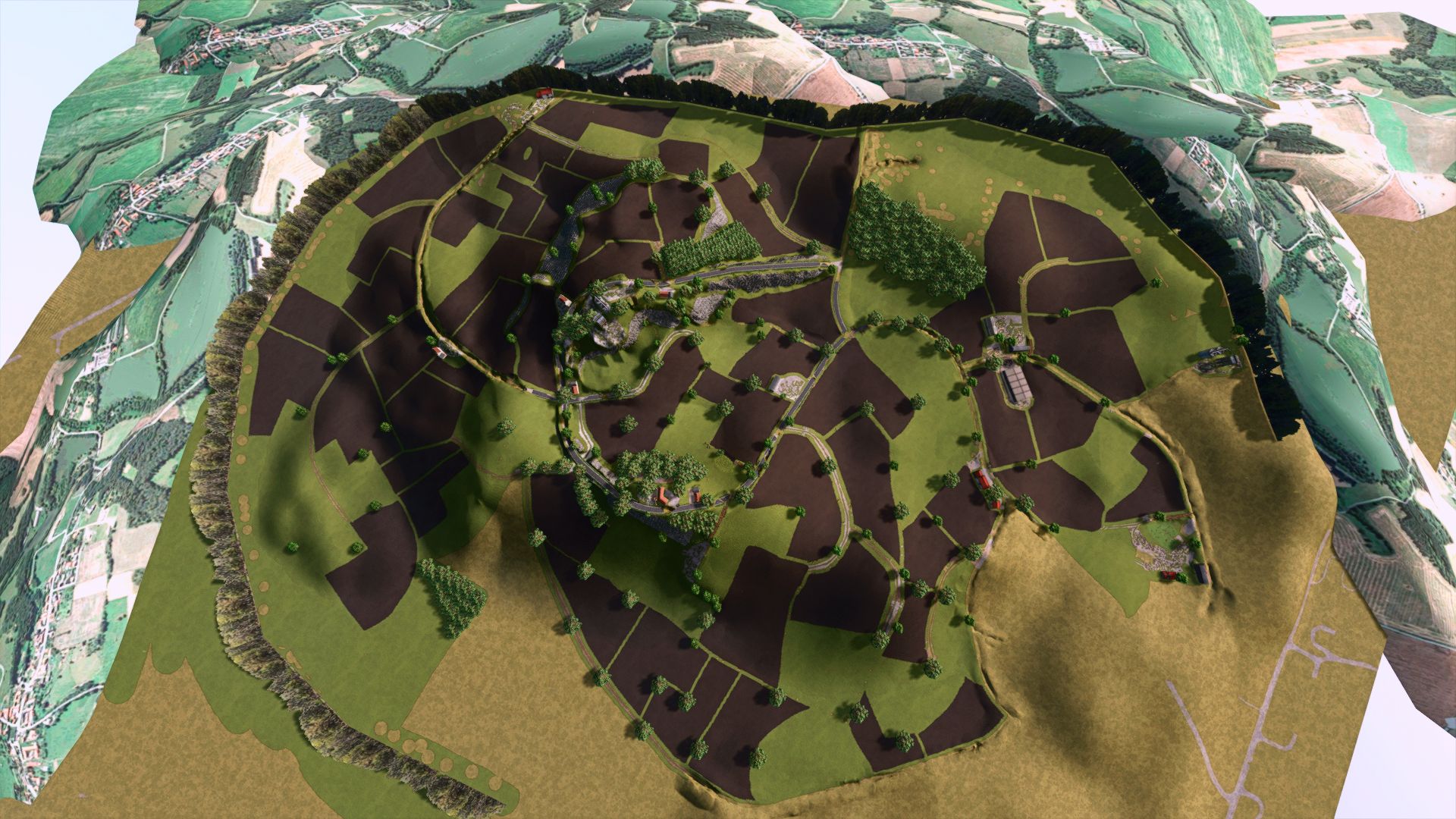
Skończyłem mapowanie, w którym brakuje więcej niż kodowanie, które jest zakończone !!!




Bonjour ! Superbe carte, si vous avez besoin d'aide pour l'ajouter à ModHub, envoyez-nous un message ici ou sur Twitter et nous serons heureux de vous aider !
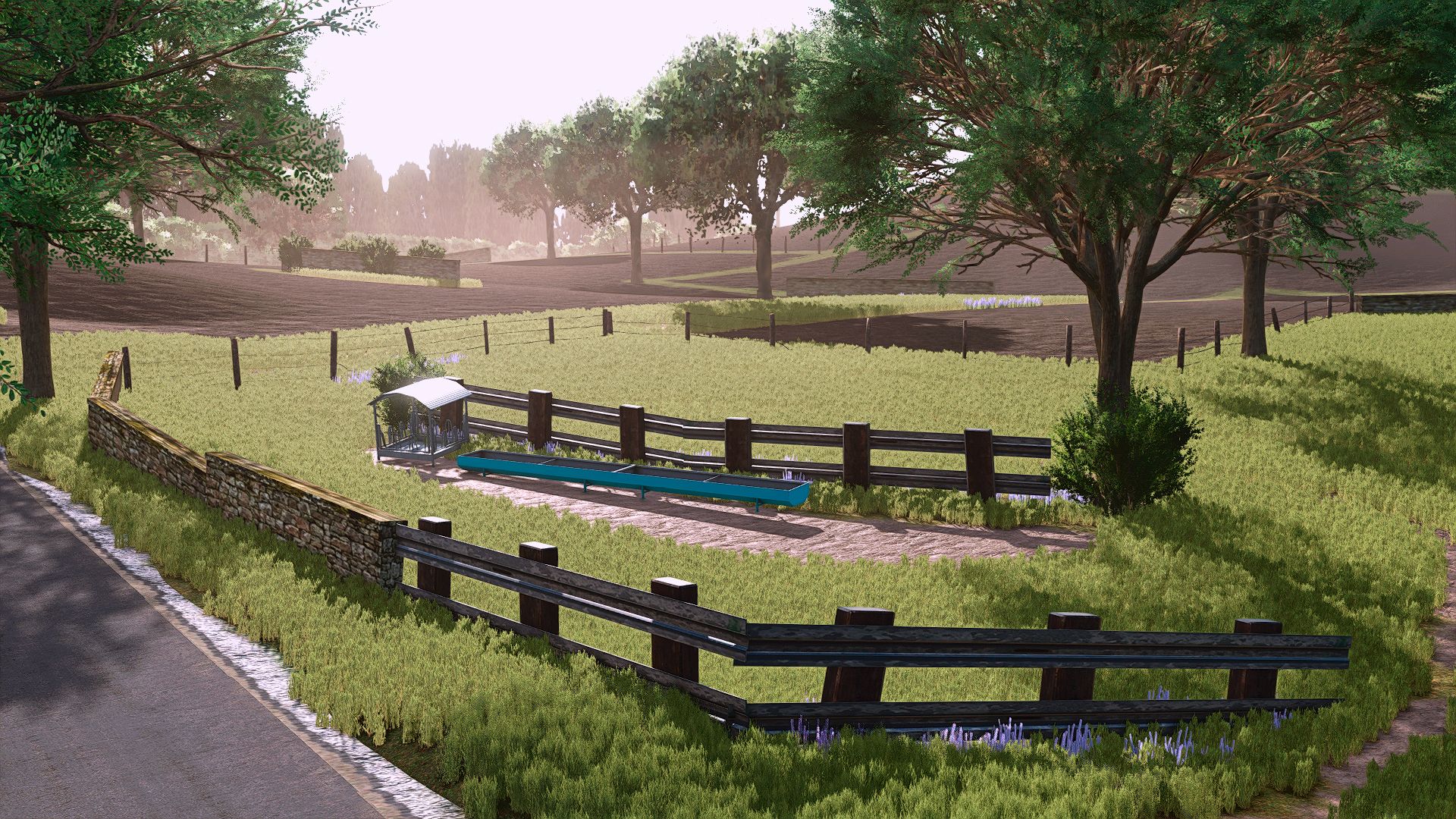
Instalacja krowie czysta