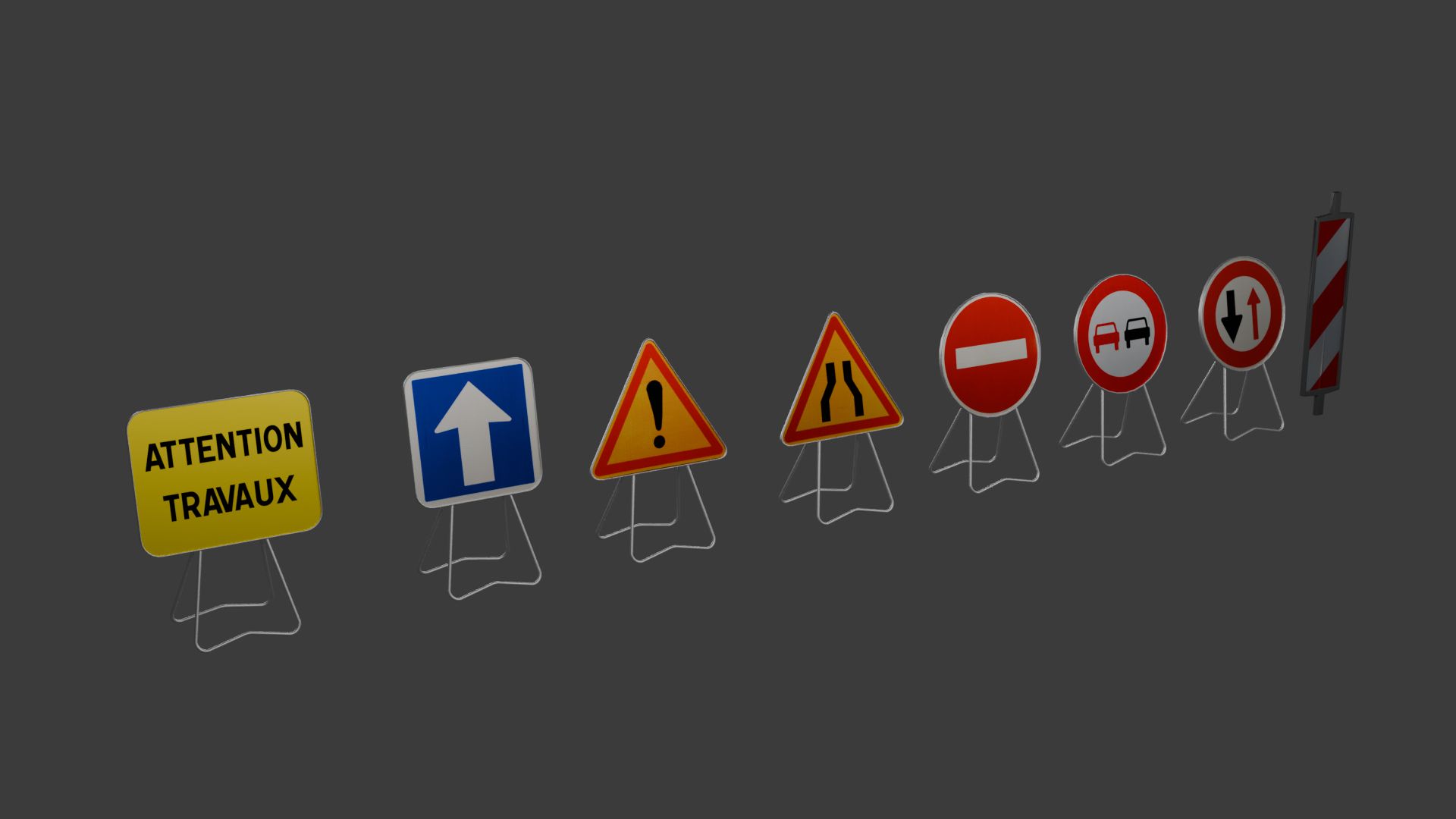
Pacote de painel temporário francês
Bom dia,
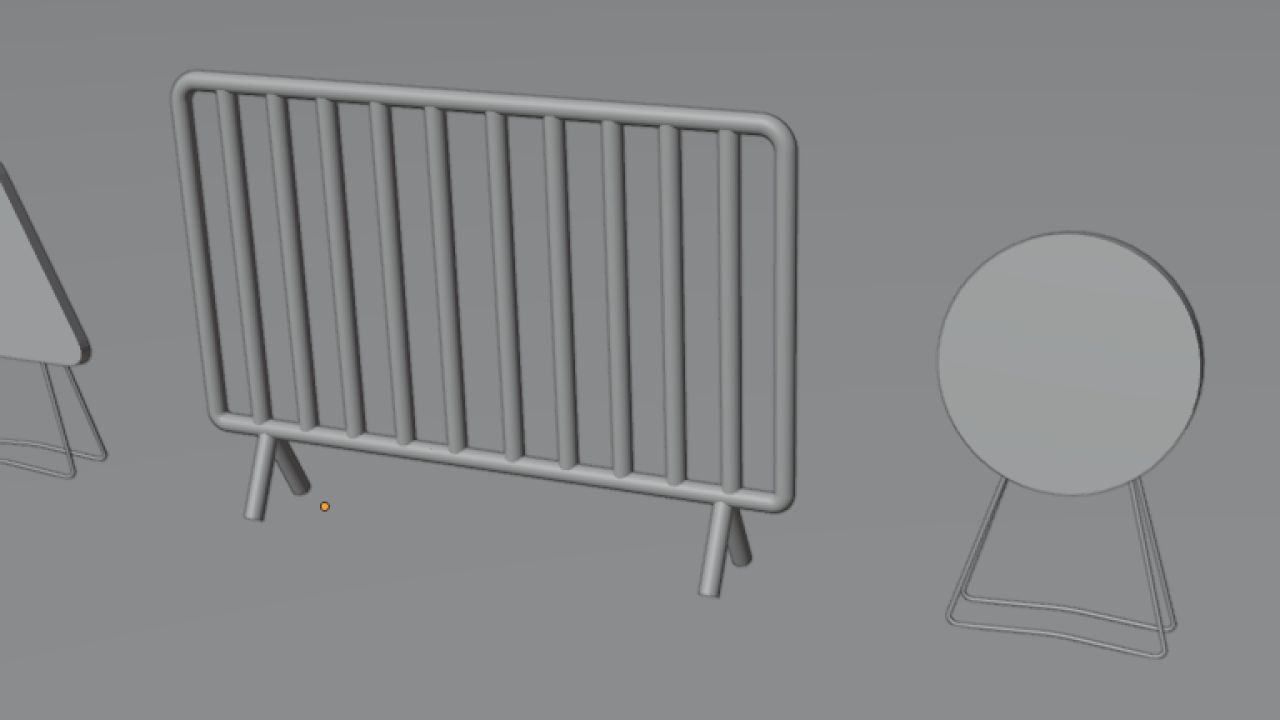
Hoje, decidi compartilhar meu WIP de um painel francês temporário com você.
O pacote conterá vários painéis / barreiras.
Minha discórdia: https://discord.gg/dpy7mqx4be




1
45%
Pacote de painéis temporários franceses
Bom dia,
Hoje decidi compartilhar com vocês meu pacote de painéis temporários franceses WIP.
O pack conterá vários painéis/barreiras.
Minha discórdia: https://discord.gg/dPY7mqx4bE

3
5%
Comentários
4


 Outras decorações
Outras decorações